[SwiftUI] Stack에 대해 알아보자.
SwiftUI에서 Stack은 UI요소를 그룹화하고 배치하는 데 사용되는 기본적인 레이아웃 컨테이너이다.

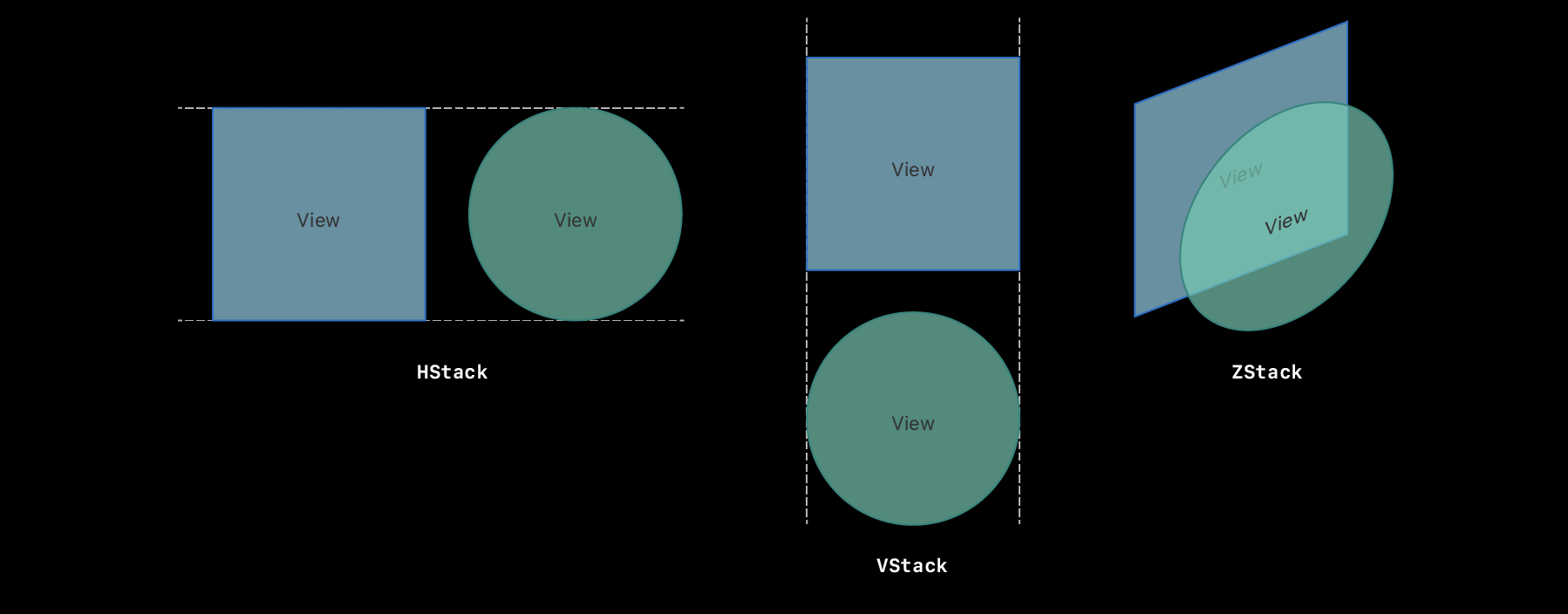
HStack (Horizontal Stack)

SwiftUI에서 사용되는 수평 스택이다.
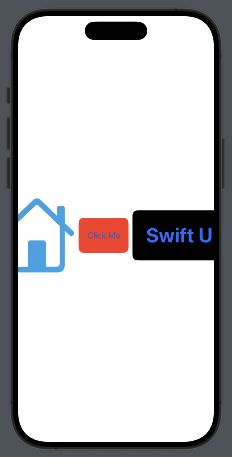
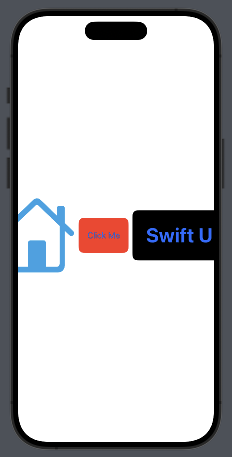
✅ 자식 뷰를 수평으로 배열한다.
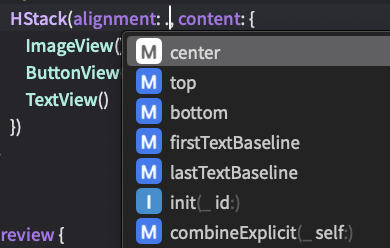
✅ 기본적으로 중앙 정렬되지만, alignment 매개변수로 변경 가능하다.
✅ spacing 매개변수로 요소 간 간격을 조절할 수 있다.
✅ 주로 가로로 나열된 UI요소들(ex: 툴바, 버튼 그룹 등)을 만들 때 사용된다.

.top : 자식 뷰들을 HStack의 상단에 정렬한다.
.center : 자식 뷰들을 HStack의 수직 중앙에 정렬한다.
.bottom : 자식 뷰들을 HStack의 하단에 정렬한다.
.firstTextBaseline : 텍스트의 첫 번째 기준선을 기준으로 정렬한다.
.lastTextBaseline : 텍스트의 마지막 기준선을 기준으로 정렬한다.
VStack (Vertical Stack)

SwiftUI에서 사용되는 수직 스택이다.
✅ 자식 뷰를 수직으로 배열한다.
✅ 기본적으로 중앙 정렬되지만, alignment 매개변수로 변경 가능하다.
✅ spacing 매개변수로 요소 간 간격을 조절할 수 있다.
✅ 주로 세로로 나열된 UI요소들(ex: 리스트, 폼 등)을 만들 때 사용된다.

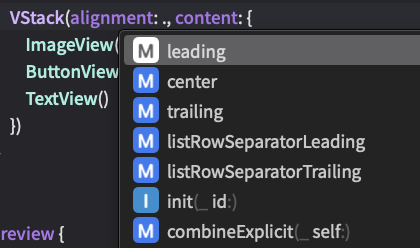
.leading : 자식 뷰를 VStack의 왼쪽에 정렬한다.
.center : 자식 뷰를 VStack의 수평 중앙에 정렬한다.
.trailing : 자식 뷰를 VStack의 오른쪽에 정렬한다.
✔️ 밑의 두개는 list 컨텍스트 내에서 사용되지만, VStack에서도 사영할 수 있다.
.listRowSeparatorLeading : 리스트 행 구분선의 시작 위치(왼쪽 또는 leading edge)를 설정한다.
.listRowSeparatorTrailing : 리스트 행 구분선의 끝 위치(오른쪽 또는 trailing edge)를 설정한다.
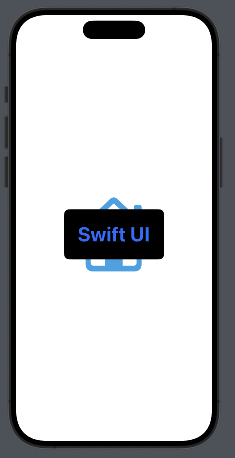
ZStack (Depth Stack, z-axis Stack)

SwiftUI에서 사용되는 깊이 스택이다.
✅ 자식 뷰를 x축 방향으로 겹쳐서 배치한다.
✅ 먼저 선언된 뷰가 가장 뒤에 위치하고, 마지막에 선언된 뷰가 가장 앞에 위치한다.
✅ 기본적으로 중앙 정렬되지만, alignment 매개변수로 변경 가능하다.
✅ 주로 오버레이, 배경과 전경 요소를 결합할 때 사용한다.
.topLeading, .top, .topTrailing, .leading, .center, .trailing, .bottomLeading, .bottom, .bottomTrailing을 사용할 수 있다.