728x90
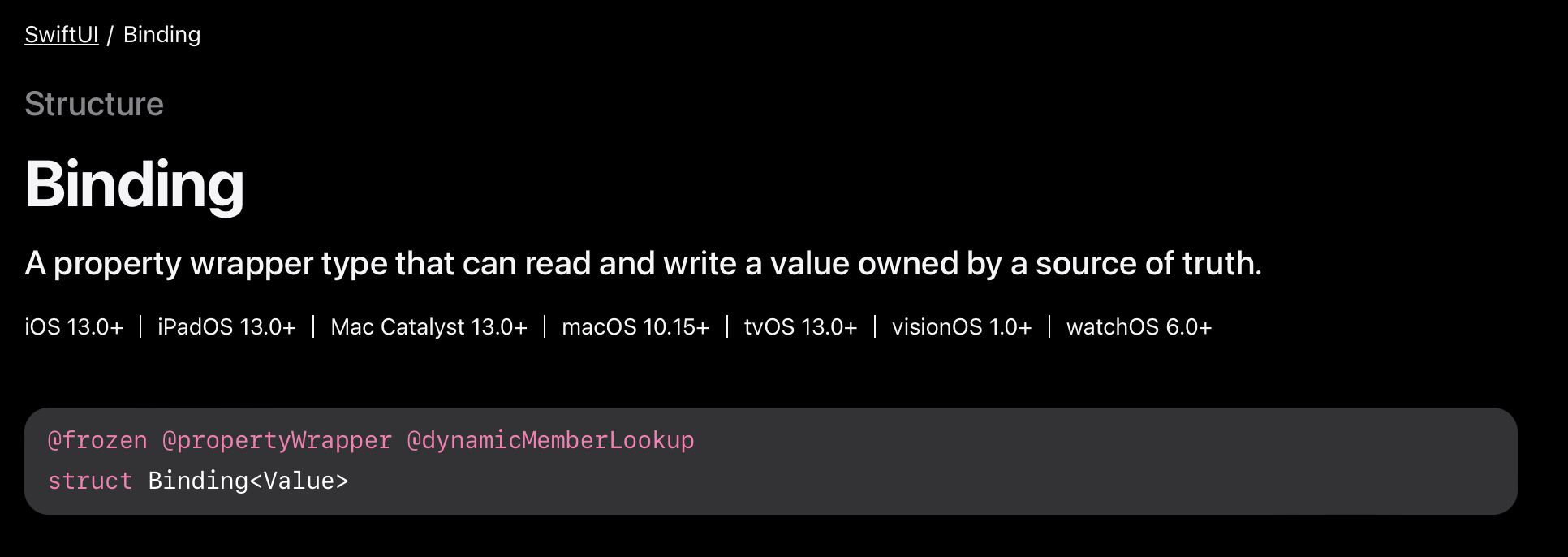
@Binding

@Binding은 다른 뷰가 소유한 데이터에 대한 참조를 만드는 프로퍼티 래퍼이다. 마치 포인터처럼 실제 데이터를 직접 소유하지 않고 데이터를 참조만 한다.
양방향 데이터 바인딩
// 상위 뷰
@State private var score: Int = 0
// 하위 뷰로 전달
ChildView(score: $score)
// 하위 뷰
@Binding var score: Int하위 뷰에서 값을 변경하면 상위 뷰의 값도 자동으로 변경되고, 상위 뷰에서 값을 변경하면 하위 뷰의 값도 자동으로 변경된다.
✅ 바인딩을 전달할 땐 $를 붙여서 전달한다.
init(someValue: Binding<Type> = .constant(defaultValue)) {
_someValue = someValue
}✅ 생성자를 사용해서 Preview용 기본값을 설정할 수 있다.
주요 사용 사례
1. 부모-자식 뷰 간 데이터 공유
struct ParentView: View {
@State private var isOn = false
var body: some View {
ChildView(isOn: $isOn)
}
}
struct ChildView: View {
@Binding var isOn: Bool
var body: some View {
Toggle("Switch", isOn: $isOn)
}
}
2. 커스텀 컴포넌트
struct CustomToggle: View {
@Binding var value: Bool
var body: some View {
Button(action: {
value.toggle()
}) {
Image(systemName: value ? "checkmark.circle.fill" : "circle")
}
}
}
❗️@Binding은 반드시 상위 뷰의 @State나 다른 데이터 소스와 연결되어야 한다.
@Binding vs @State
@State
- 뷰가 직접 소유하는 데이터
- 데이터의 원천
- 초기값 설정 필요
@Binding
- 다른 뷰의 데이터를 참조
- 데이터를 직접 소유하지 않음
- 초기값 설정 불필요 (전달받은 값 사용)
예제 코드
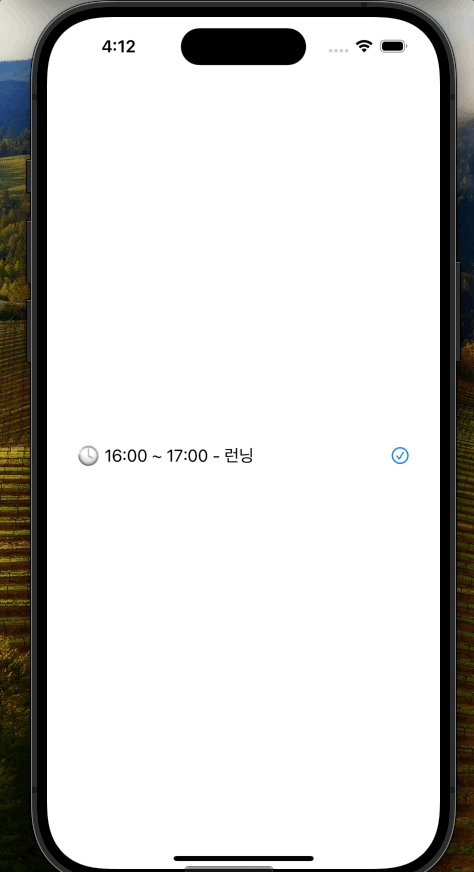
부모 뷰
import SwiftUI
struct MainView: View {
@State var isCompleted: Bool = false
var body: some View {
NavigationStack {
HStack {
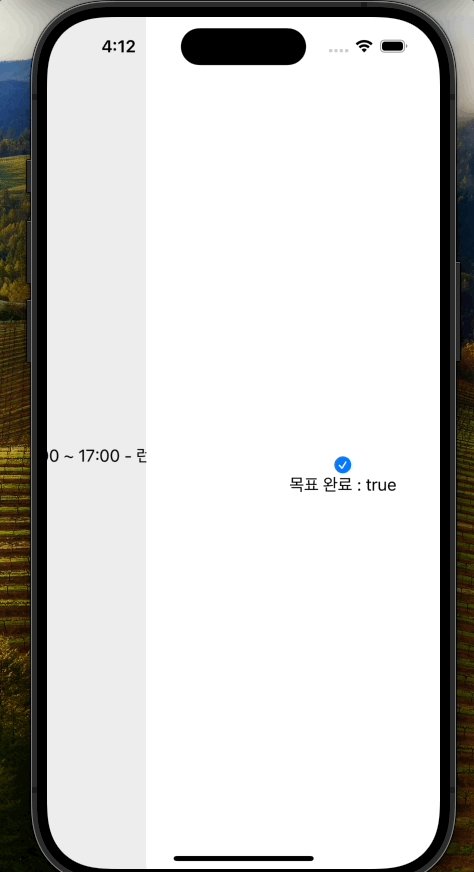
NavigationLink(destination: SubView(isCompleted: $isCompleted)) {
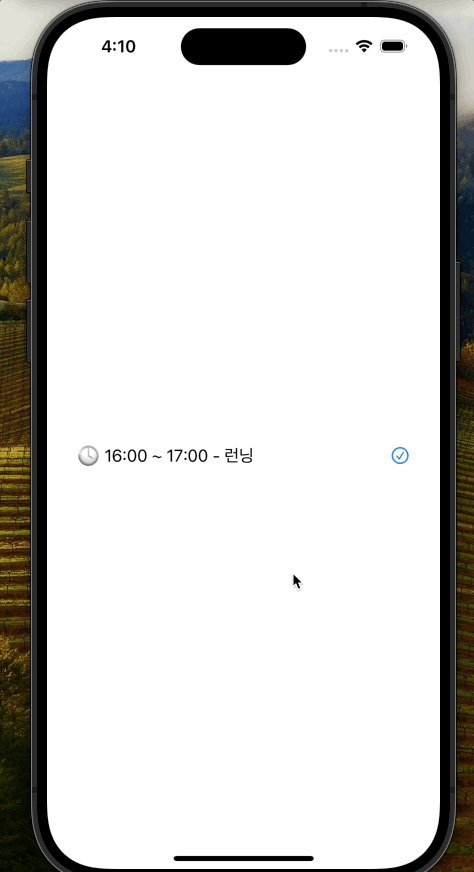
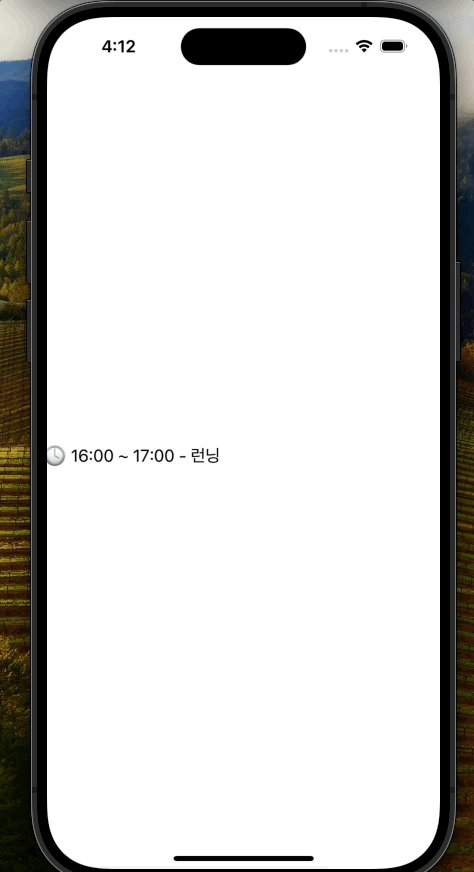
Text("🕓 16:00 ~ 17:00 - 런닝")
.foregroundStyle(.black)
}
Spacer()
Button(action: {
self.isCompleted.toggle()
}, label: {
Image(systemName: isCompleted ? "checkmark.circle.fill" : "checkmark.circle")
})
}
.padding(30)
//HStack
} // NavigationStack
}
}
#Preview {
MainView()
}
자식 뷰
import SwiftUI
struct SubView: View {
@Binding var isCompleted: Bool
init(isCompleted: Binding<Bool> = .constant(false)) {
_isCompleted = isCompleted
}
var body: some View {
VStack {
Button(action: {
self.isCompleted.toggle()
}, label: {
Image(systemName: isCompleted ? "checkmark.circle.fill" : "checkmark.circle")
})
}
Text("목표 완료 : \(String(isCompleted))")
}
}
#Preview {
SubView()
}

'Swift > SwiftUI' 카테고리의 다른 글
| [SwiftUI] @State를 알아보자. (6) | 2025.01.03 |
|---|---|
| [SwiftUI] Stack에 대해 알아보자. (0) | 2024.07.07 |
| [SwiftUI] Modifier에 대해 알아보자. (0) | 2024.07.05 |
| [SwiftUI] SwiftUI 시작하기. (0) | 2024.07.05 |
