나의 앱 추가
가장 먼저 App Store Connect에 접속하여 나의 앱을 추가 한다.

나의 앱을 클릭하면 아래와 같은 화면이 나온다. 앱 추가 버튼을 눌러 앱을 추가한다.

앱 추가 버튼을 클릭하면 신규 앱의 정보를 입력해야한다. 본인 앱에 맞게 작성한다.
번들 ID가 없다면 번들 ID를 생성해주자. (식별자 생성 방법)

다음과 같은 화면으로 넘어오면 미리보기 및 스크린샷과 프로모션 텍스트, 버전, 설명 필수 작성 요소를 작성하고 심사에 추가 버튼을 클릭하면 된다.
iOS 미리보기 및 스크린샷 등록

✅ iOS 미리보기 및 스크린샷 등록 (필수)
앱 스토어에서 사용자에게 보여줄 미리보기 및 스크린샷을 등록한다.
iPhone 6.7 디스플레이 : 1284 x 2796
iPhone 6.5 디스플레이 : 1242 x 2688
iPhone 5.5 디스플레이 : 1242 x 2208
iPad Pro(6세대) 12.9 디스플레이 : 2048 x 2732
iPad Pro(2세대) 12.9 디스플레이 : 2048 x 2732
사이즈에 맞게 MockUp을 제작해서 첨부하면 된다.
✅ 무료 MockUp 제작 사이트
앱 정보 입력하기

✅ 프로모션 텍스트 : 미리보기 아래 보여주는 텍스트. 간단한 앱 소개 및 중요 문구 작성 (필수)
✅ 설명 : 프로모션 텍스트 아래 '더보기' 버튼을 클릭하면 보여지는 문구. 앱 기능 설명이나 앱 설명에 대해 자세하게 작성 (필수)
✅ 키워드 : 앱 스토어에 검색 시 사용 될 키워드 (필수)
✅ 지원 URL : 앱 지원 URL (블로그, 개발 블로그, 회사 홈페이지, 앱 개발 사이트) (필수)
✅ 마케팅 URL : 선택 사항
빌드

Xcode에서 빌드하려는 앱의 프로젝트를 열고 상단 메뉴 바의 Product -> Archive를 클릭한다.
❗️ 빌드를 실행하는 도구가 시뮬레이터로 되어 있으면 Archive가 비활성화 된다. 반드시 실제 iPhone 기기로 선택해야한다.

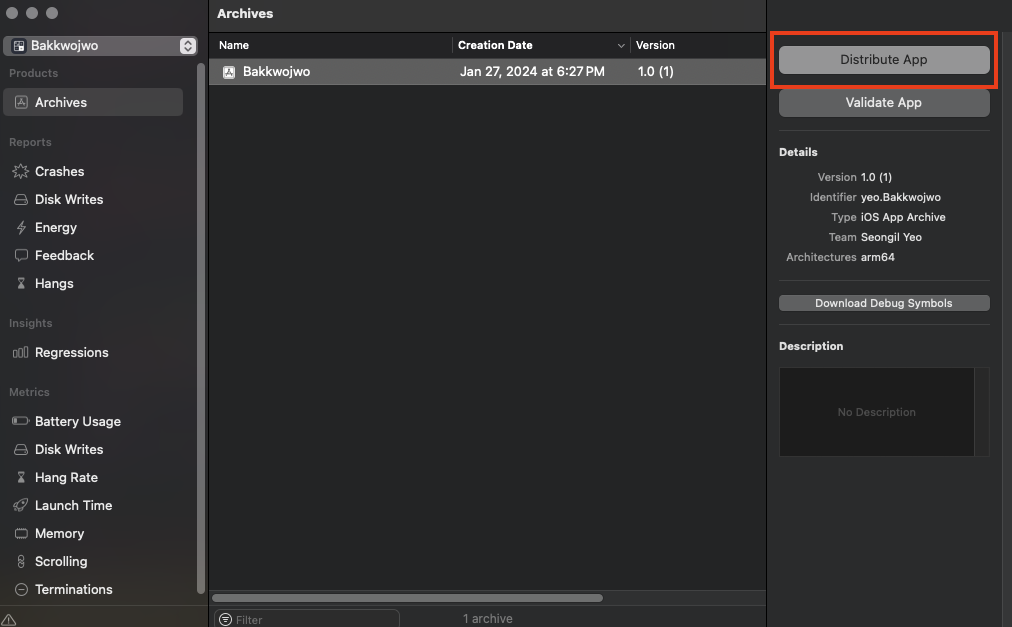
Archives를 완료하면 위와 같은 창이 나오는데, 본인의 앱을 선택하고 Distribute App을 클릭한다.

TestFlight & App Store를 선택하고 Distribute를 클릭한다.

정상적으로 진행 중이다.


정상적으로 업로드 되면 위와 같은 메일을 받을 수 있다.
(App Store Connect에는 업로드 되어도 바로 반영되지 않을 수 있다.)

이제 빌드 선택란에서 업로드한 빌드를 선택하면 된다.
앱 심사 정보 작성

앱 심사에 있어서 필요한 정보를 작성한다.
✅ 로그인 정보 : 본인의 앱에 로그인이 필요하면 로그인 필요에 체크 한다.
✅ 연락처 정보 : 연락처(이름, 전화번호, 이메일)을 작성한다.
✅ 메모 : 심사 과정 중에 도움이 될 만한 앱에 대한 추가 정보를 입력한다.
앱 정보 수정

✅ 부제 : 앱의 이름 밑에 출력되는 부제목
✅ 연령 등급 : 앱의 사용 연령
✅ 콘텐츠 권한 : 앱에 타사 컨텐츠가 포함 또는 표시 되거나 타사 컨텐츠에 액세스하는 경우 해당 콘텐츠에 대한 필요한 권한을 갖고 있거나 컨텐츠 사용이 허가되어 있어야 함을 증명
가격 및 사용 가능 여부

✅ 가격 : 가격이 무료면 무료로 설정하고, 가격이 있다면 해당 가격으로 설정
✅ 앱 사용 가능 여부 : 사용 가능한 국가 또는 지역 선택
앱이 수집하는 개인정보

✅ 개인정보 처리방침
App Privacy Policy Generator를 사용하여 개인정보 처리방침 URL을 생성한다.
사이트에서 정보를 입력하고 HTML 또는 마크다운을 본인의 서버, 블로그, 깃허브에 업로드하여 링크를 입력한다.
✅ 데이터 유형
앱에서 데이터를 수집한다면 알맞게 설정한다.
심사 제출


제출 버튼을 누르면 위와 같이 심사에 제출되었다는 안내를 받게 된다.
'iOS' 카테고리의 다른 글
| [iOS] KeyChain(키체인)에 대해 알아보자. (0) | 2024.11.05 |
|---|---|
| [iOS] Identifiers(식별자) 신규 등록 (1) | 2024.01.27 |
| [iOS] 간단한 날씨 앱 - MVVM + URLSession + URLComponent (1) | 2023.08.14 |
